How to Install TrustedForm in an Instapage Landing Page
When you're trying to sell the leads that you've generated on your website(s), sometimes the buyers won't trust you.
This can be because of a number of different reasons, but mainly due to the fact that there is a very high chance they've been ripped off in the past by other so-called lead generators.
The lead buyer was promised the world, but in reality, only received leads that were sold 10 - 50 times with half of the required data being fabricated.
What's the solution? How do you prove that you generated authentic leads with real intent, collected precisely according to the lead buyer's requirements?
Enter TrustedForm by ActiveProspect
TrustedForm has been around since 2010 and is considered the original lead certification service. Today they certify millions of leads per month, providing your buyers with valuable insight and legal compliance.
It helps make it easier to prove the value of your leads, and it's even easier to install onto your website. The best part? It's free to install.
Since I use Instapage now to create landing pages exclusively, today I'm going to show you how to install TrustedForm in an Instapage landing page/website quickly.
Integrate TrustedForm with Instapage
Step 1: Add Hidden Field to Instapage Form
Edit your landing page with the form on it. Add a hidden form field called "xxTrustedFormCertUrl".

Step 2: Get the TrustedForm script
To get a copy of the TrustedForm script that you need to implement within Instapage you need to browse to this page.
Enter your email address, and you will get instant access. (Don't worry, TrustedForm won't spam your email with BS.)
The script should look something like this. DON'T COPY THIS SCRIPT. Download your own using the above instructions.
(function() {
var field = 'xxTrustedCertUrl';
var provideReferrer = false;
var invertFieldSensitivity = false;
var tf = document.createElement('script');
tf.type = 'text/javascript';
tf.async = true;
tf.src = 'http' + ('https:' == document.location.protocol ? 's' : '') +
'://api.trustedform.com/trusted.js?provide_referrer=' + escape(provideReferrer) + '&field=' + escape(field) + '&l=' + new Date().getTime() + Math.random() + '&invert_field_sensitivity=' + invertFieldSensitivity;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(tf, s);
})();Step 3: Add TrustedForm to Instapage Custom Code Section
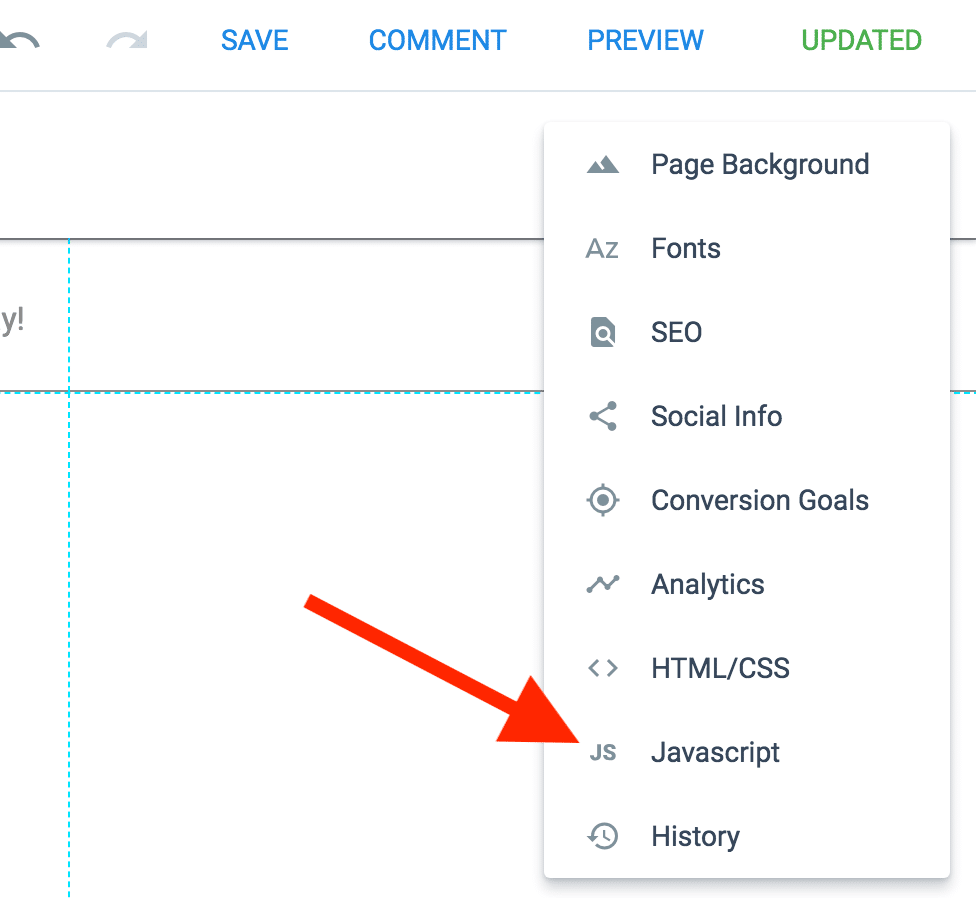
On your landing page, click 'Settings' in the top right, then click 'Javascript'.

In the head section, insert the TrustedForm Javascript we retrieved above.
In the footer section, paste the following custom Javascript:
ijQuery(document).ready(function waitForElement() {
var my_tf = ijQuery('form').find('input[name="xxTrustedFormToken"]').val();
if (typeof my_tf !== 'undefined') {
ijQuery('form').find('input[name="' + base64_encode('xxTrustedFormCertUrl') + '"]').val(my_tf);
} else {
setTimeout(waitForElement, 250);
}
});This custom code will check every 1/4 second to see if the hidden field, "xxTrustedFormToken," has been added to the form. Once it has loaded on the page, the script will fill in the hidden field "xxTrustedFormCertUrl" we added in step 1 with the TrustedForm certificate URL.
Step 4: Edit Webhook to Send TrustedForm URL with Other Data
The final step to make sure you export the new field you added is to modify your webhook, so it sends out the newly created "xxTrustedFormCertUrl" field.

That's it!
TrustedForm is free to use on your landing pages. They make money from the people that want to view the certificates (ie. your buyers).
P.S. Instapage is absolutely amazing for creating high-quality white hat lead generation websites. Sign up for a free trial now.
